
3 ways to hide node_modules in vscode
In the short concise article, I will show you 3 ways to hide the node_modules directory in vscode (Visual Studio Code).
Method 1: Hide Node Modules vscode extension
Hide Node Modules is a great little vscode module created by Chris Bibby that does exactly what you want. The extension adds a right-click context menu action to show/hide the node_module folder in your javascript/nodejs projects.
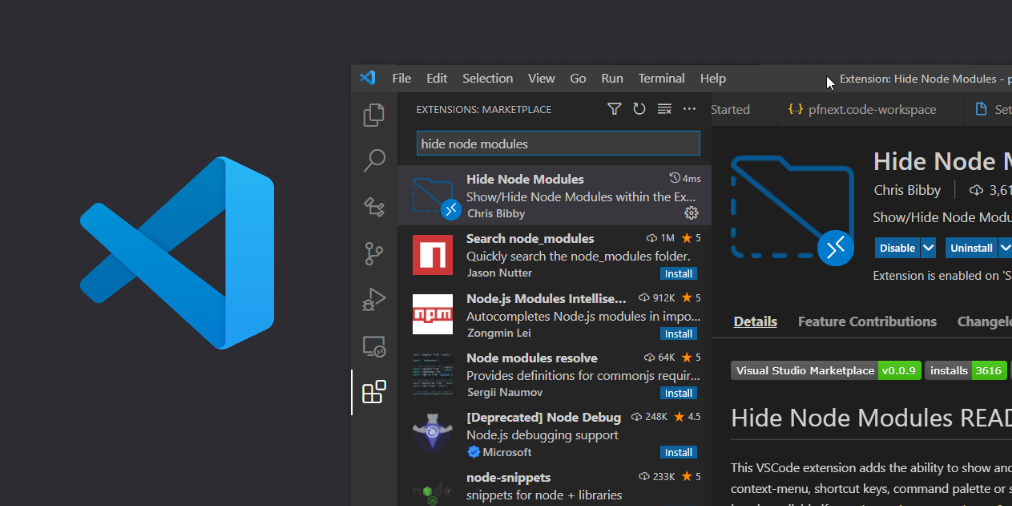
- In vscode click Extensions
- Search for “Hide Node Modules“
- Choose the extension and click “Install“
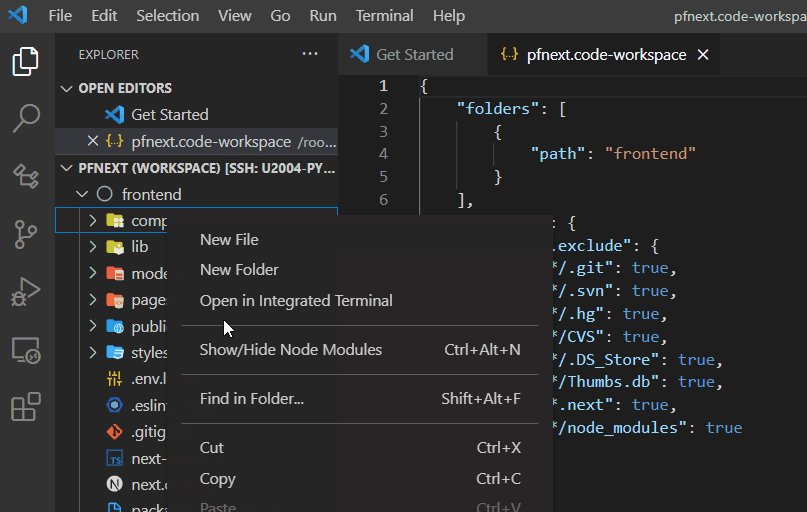
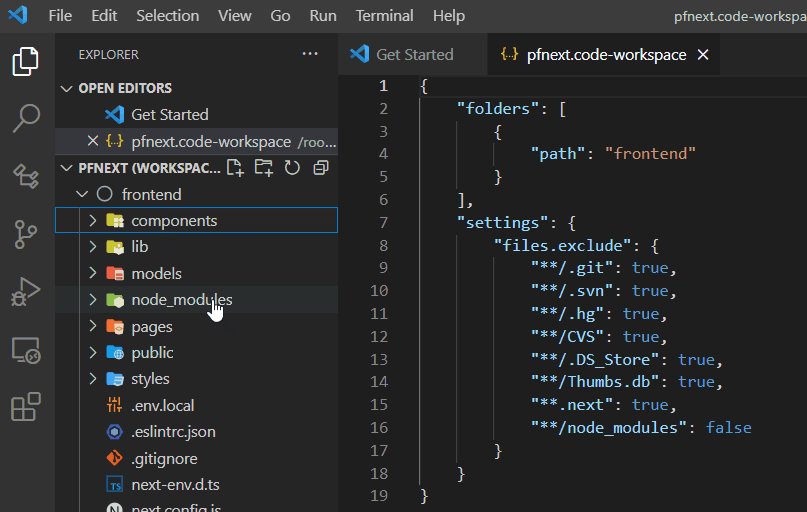
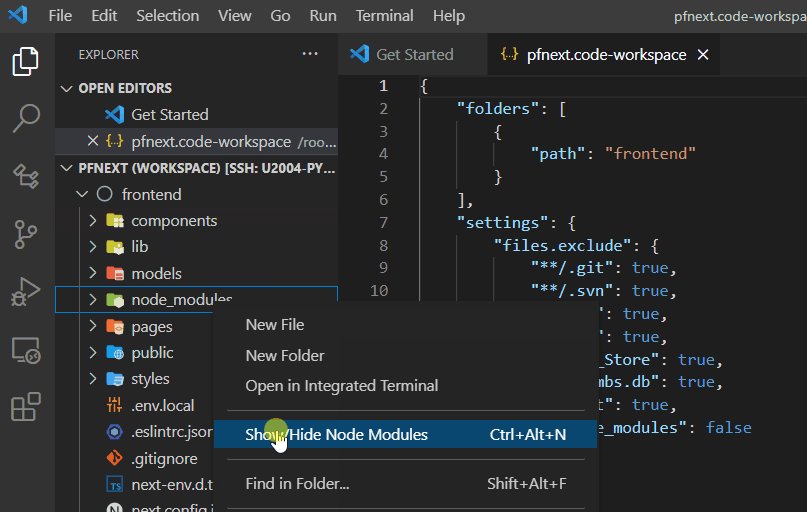
- Back in file Explorer, right click and choose “Show/Hide Node Modules“

Method 2: Hide node_modules in .vscode/settings.json
Time needed: 1 minute
- Create a folder in your project folder called .vscode
- Create a settings.json file inside .vscode, (i.e. .vscode/settings.json )
- Add the file.exclude setting with “**/node_modules” set to true
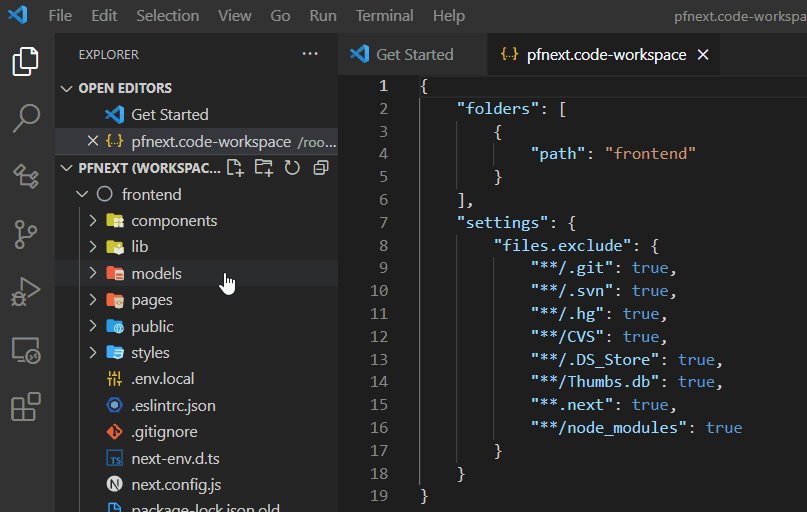
Method 3: Hide node_modules in .code-workspace file
This method is almost exactly like method 2 except we add the files.exclude setting in a vscode workspace file. This is the method used behind the scene by the Hide Node Modules extension.
# ./myproject.code-workspace
{
"folders": [
{
"path": "frontend"
}
],
"settings": {
"files.exclude": {
"**/node_modules": true
}
}
}
One Reply to “3 ways to hide node_modules in vscode”
Thank you for the good informations.
At method 2 is’t : “files” not “file”.
Ex:
{
“files.exclude”: “**/node_modules”
}