WordPress Embed Examples – Flickr, Twitter, SoundCloud and many more
In this article, we will explore WordPress’s most excellent feature of embedding external content via oEmbed. No plugins required, the WordPress oEmbed feature allows you to simply paste a link into your post and embed content. For example, paste in the URL of a YouTube video and the video player will magically be included on your page.
I’ve provided examples of embedding from many popular sites below but there are many more sites supported. In each example, I’ve included the url used and html code snippet where applicable. This article has grown larger than I had expected so you can jump to the section you are interested in from here. Facebook, Twitter, YouTube, Flickr, SoundCloud, Instagram, PollDaddy, Meetup.com, Reddit
Don’t see an example of the website you are looking for? Drop me a comment below and I will add it to this article. A full list of oEmbed provider sites that WordPress supports can be found at https://codex.wordpress.org/Embeds.
FaceBook oEmbed Examples
FaceBook Post (Must be public)
Animated gifs in posts are not support at this time.
https://www.facebook.com/DudePerfect/posts/1844896968908718
https://www.facebook.com/DudePerfect/posts/1844896968908718
https://www.facebook.com/DudePerfect/posts/1844896968908718
Twitter oEmbed Examples
To illustrate embedding a tweet, I’ll embed the worlds first tweet by Jack Dorsey.
just setting up my twttr
— jack (@jack) March 21, 2006
just setting up my twttr
— jack (@jack) March 21, 2006
Embed a Twitter Video
Embedded Twitter videos will play directly inside your page.
https://twitter.com/viraIvid/status/882806665019609088
https://twitter.com/viraIvid/status/882806665019609088
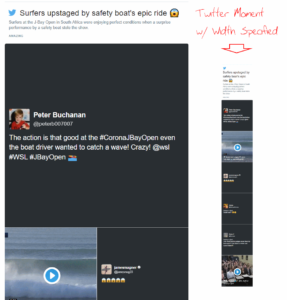
Embed a Twitter Moment Feed
Embedded Twitter Moments are really long, you cannot control the height on embed but you can set the width. I’ve provided a screenshot of a Moment instead.
https://twitter.com/i/moments/887611659518304257
https://twitter.com/i/moments/887611659518304257

More Twitter embed examples can be found over at support.wordpress.com/
YouTube oEmbed Examples
Embed a YouTube Video
Embed a YouTube Video and start playing at a specified time in the video
If you click play on the video below it will begin playing at the 3:43 mark.
Embed YouTube Video with width and height defined
Embed a YouTube Playlist
More YouTube Embed Examples
Flickr oEmbed Examples
Embed a Flickr Photo
Just paste the Flickr photo url into WordPress, use the URL of the photo page not the image file itself.

Flickr Photo Embed with text overlay
The Flickr image embed simply includes the photo only so I’ve provided a second example with some inline CSS hackery to overlay the photo’s title and photographer attribution.

NY Night
Photo by Travis Leech
- CC/BY-NC-ND
NY Night Photo by Travis Leech – CC/BY-NC-ND
Flickr Album oEmbed Example
I like this one! The embedded Flickr Album loads fast and viewers can navigate through the album using the next button or with the keyboard arrow keys. It’s also a nice touch that they show the photo’s license down in the bottom right.

Embedded Flickr Album with width specified
To specify the width use the embed shortcode with the width attribute. I also wrapped it in a <p> tag to center it.
SoundCloud oEmbed Examples
Embed a Single Track
A Compact SoundCloud Player
Embed a SoundCloud Playlist
https://soundcloud.com/djmaxt/sets/casey-neistat
https://soundcloud.com/djmaxt/sets/casey-neistat
Instagram oEmbed Example
Include an Instagram Photo in WordPress Post.
https://www.instagram.com/p/BUco8bnhPiP/?taken-by=nycparks
https://www.instagram.com/p/BUco8bnhPiP/?taken-by=nycparks
PollDaddy oEmbed Examples
Embed a quiz, survey or poll in your WordPress Post. This is one that I’m going to use!
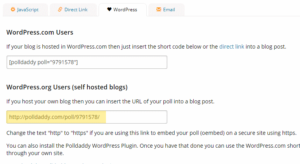
Embed a Poll Question
Create a poll over at polldaddy.com and click on the WordPress tab to get the correct embed url. Give it a try by answering the poll question below.

Embed a Survey
Go ahead, give it a try by answering this short 3 question survey. I value your input ;)
http://joncutrer.polldaddy.com/s/example-survey
http://joncutrer.polldaddy.com/s/example-survey
Embed a Quiz
http://joncutrer.polldaddy.com/s/are-you-smart-example-quiz
http://joncutrer.polldaddy.com/s/are-you-smart-example-quiz
Meetup.com oEmbed Examples
Embed a Group
https://www.meetup.com/Photographers-Adventure-Group/
https://www.meetup.com/Photographers-Adventure-Group/
Embed an Event
You can also embed an individual event. The event remains embedded even after it has passed.
https://www.meetup.com/Photographers-Adventure-Group/events/239838370/
https://www.meetup.com/Photographers-Adventure-Group/events/239838370/
Reddit Embed Example
Cloudzilla!
byu/DoctorRaulDuke inpics
In Summary
We have looked at WordPress’s oEmbed functionality and have seen many examples to get you started embedding external content on your own WordPress website. If you found this article useful, please share it on your preferred social media platform using the buttons provided below.